
202 "Windmühle"
50x70cm
Holzschnitt, handcoloriert, handgedruckt

203 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

204 "Zyklus "Pappeln am Mechower See"
22x32cm
Holzschnitt, handcoloriert, handgedruckt

205 "Zyklus "Pappeln am Mechower See"
22x32cm
Holzschnitt, handcoloriert, handgedruckt

206 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

207 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

208 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

209 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

210 "Zyklus "Pappeln am Mechower See"
22x30cm
Holzschnitt, handcoloriert, handgedruckt

211 "Der Tag, an dem das Meer zufror"
15x40cm
Monotypie
212 "Ich träume einen Baum..."
50x70cm
Werkgemeinschaft mit Barlach Heuer Holzschnitt, handcoloriert, handgedruckt
213 "Am Mechower See"
30x40cm
Holzschnitt handcoloriert, handgedruckt
214 "Simeonskloster 1"
Variation 4 42x53cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
215 "Simeonskloster 1"
Variation 5 31x42cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
216 "Am Mechower See"
Variation 31x42cm
Holzschnitt, handcoloriert, handgedruckt
217 "Am Mechower See"
Variation 31x42cm
Holzschnitt, handcoloriert, handgedruckt
218 "Am Mechower See"
Variation 22x35cm
Holzschnitt, handcoloriert, handgedruckt
219 "Am Mechower See"
Variation 27x32cm
Holzschnitt, handcoloriert, handgedruckt
220 "Mechower See"
Variation 31x42cm
Holzschnitt, handcoloriert, handgedruckt
221 "Bei Kalkhütte"
Variation 30x40cm
Holzschnitt, handcoloriert, handgedruckt
222 "Kalkhütte"
Variation 33x44cm
Holzschnitt, handcoloriert, handgedruckt
223 " Am Mechower See"
Variation 33x44cm
Holzschnitt, handcoloriert, handgedruckt
224 "Simeonskloster 2"
Variation 7 33x44cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
225 "Simeonskloster 2"
Variation 2 30x40cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
226 "Simeonskloster 2"
Variation 3 30x40cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
227 "Simeonskloster 2"
Variation 1 30x40cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
228 "Der blaue Reiter I Palmyra"
Variation 30x42cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
229 "Der blaue Reiter 2 I Palmyra"
Variation 30x42cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
230 "Der blaue Reiter 3 I Palmyra"
Variation 30x42cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
231 "Am Mechower See"
Variation 30x42cm
Holzschnitt, handcoloriert, handgedruckt
232 "Am Mechower See"
Variation 20x30cm
Holzschnitt, handcoloriert, handgedruckt
232A "Am Mechower See"
Variation 20x30cm
Holzschnitt, handcoloriert, handgedruckt
233 "Simeonskloster 2"
Variation 30x40cm
Nach einem Foto von Jürgen Brose Holzschnitt, handcoloriert, handgedruckt
234 "Die Wandernde 2"
Variation 50x70cm
Linolschnitt, handcoloriert, handgedruckt
235 "Katze nachts"
4 Variationen je 15x20cm
Linolschnitt, handcoloriert, handgedruckt

236 "Wenn ich wandere"
Variation 50x70cm
Linolschnitt, handcoloriert, handgedruckt
237 "Botin aus der Anderwelt"
Variation 1 schwarz 30x42cm
Holzschnitt, handcoloriert, handgedruckt
238 "Botin aus der Anderwelt"
Variation 2 rot 30x42cm
Holzschnitt, handcoloriert, handgedruckt

239 "Zyklus Pappeln am Mechower See"
Variation 1 Werkgemeinschaft mit Barlach Heuer I Paris 50x70cm
Holzschnitt, handcoloriert, handgedruckt

240 "Zyklus Pappeln am Mechower See"
Variation 2 Werkgemeinschaft mit Barlach Heuer I Paris 50x70cm
Holzschnitt, handcoloriert, handgedruckt
241 "Zyklus Pappeln am Mechower See"
Variation 3 Werkgemeinschaft mit Barlach Heuer I Paris 50x70cm
Holzschnitt, handcoloriert, handgedruckt

242 "Zyklus Pappeln am Mechower See"
Variation Werkgemeinschaft mit Barlach Heuer I Paris 36x46cm
Holzschnitt, handcoloriert, handgedruckt
243 "Zyklus Pappeln am Mechower See"
Variation Werkgemeinschaft mit Barlach Heuer I Paris 36x46cm
Holzschnitt, handcoloriert, handgedruckt
244 "Botin aus der Anderwelt"
Variation Werkgemeinschaft mit Barlach Heuer I Paris 30x42cm
Holzschnitt, handcoloriert, handgedruckt
245 "Botin aus der Anderwelt"
Variation 3 30x40cm
Holzschnitt, handcoloriert, handgedruckt
246 "Botin aus der Anderwelt"
Variation Werkgemeinschaft mit Barlach Heuer I Paris 30x42cm
Holzschnitt, handcoloriert, handgedruckt
247 "Im Wald"
3 Phasen je 17x44cm
Holzschnitt, handcoloriert, handgedruckt
248 "Wie unten, so oben"
50x100cm
Linolschnitt, handcoloriert, handgedruckt
249 "Wie unten, so oben"
Variante 2 Ausschnitt 50x100cm
Linolschnitt, handcoloriert mit Pastell, handgedruckt
250 "Wie unten, so oben"
Variante 2 Ausschnitt 50x100cm
Linolschnitt, handcoloriert mit Pastell, handgedruckt
251 "Der Nagel und die Vögel"
Variante 2 Ausschnitt 30x42cm
Siebdruck

252 "Sphinx"
Variante 2 Ausschnitt 25x35cm
Siebdruck
253 "Der große Vogel"
12x15cm
Monotypie

254 "Zwei Tiere"
18x24cm
Holzschnitt, handcoloriert, handgedruckt

255 "Steinbock"
15x22cm
Holzschnitt, handcoloriert, handgedruckt

256 "Ohne Titel"
15x22cm
Holzschnitt, handcoloriert, handgedruckt

257 "Ohne Titel"
15x22cm
Holzschnitt, handcoloriert, handgedruckt

258 "Ziege 2"
15x22cm
Holzschnitt, handcoloriert, handgedruckt

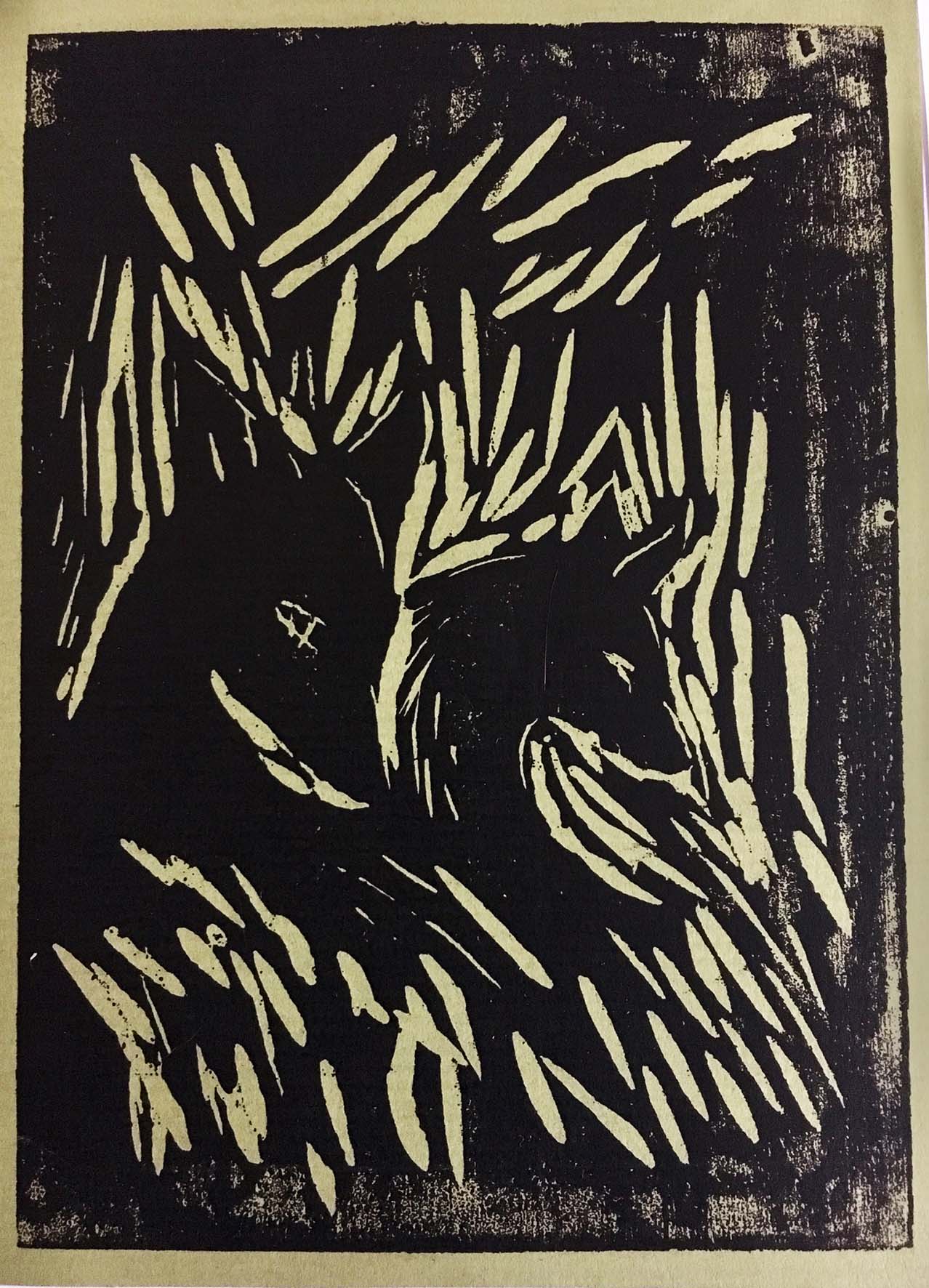
259 "Zwei Füchse"
15x22cm
Holzschnitt, handcoloriert, handgedruckt












